Whistle抓包调试工具
文章目录
介绍
whistle(读音[ˈwɪsəl],拼音[wēisǒu])基于Node实现的跨平台web调试代理工具,类似的工具有Windows平台上的Fiddler,主要用于查看、修改HTTP、HTTPS、Websocket的请求、响应,也可以作为HTTP代理服务器使用,不同于Fiddler通过断点修改请求响应的方式,whistle采用的是类似配置系统hosts的方式,一切操作都可以通过配置实现,支持域名、路径、正则表达式、通配符、通配路径等多种匹配方式,且可以通过Node模块扩展功能。
安装启动
|
|
配置代理
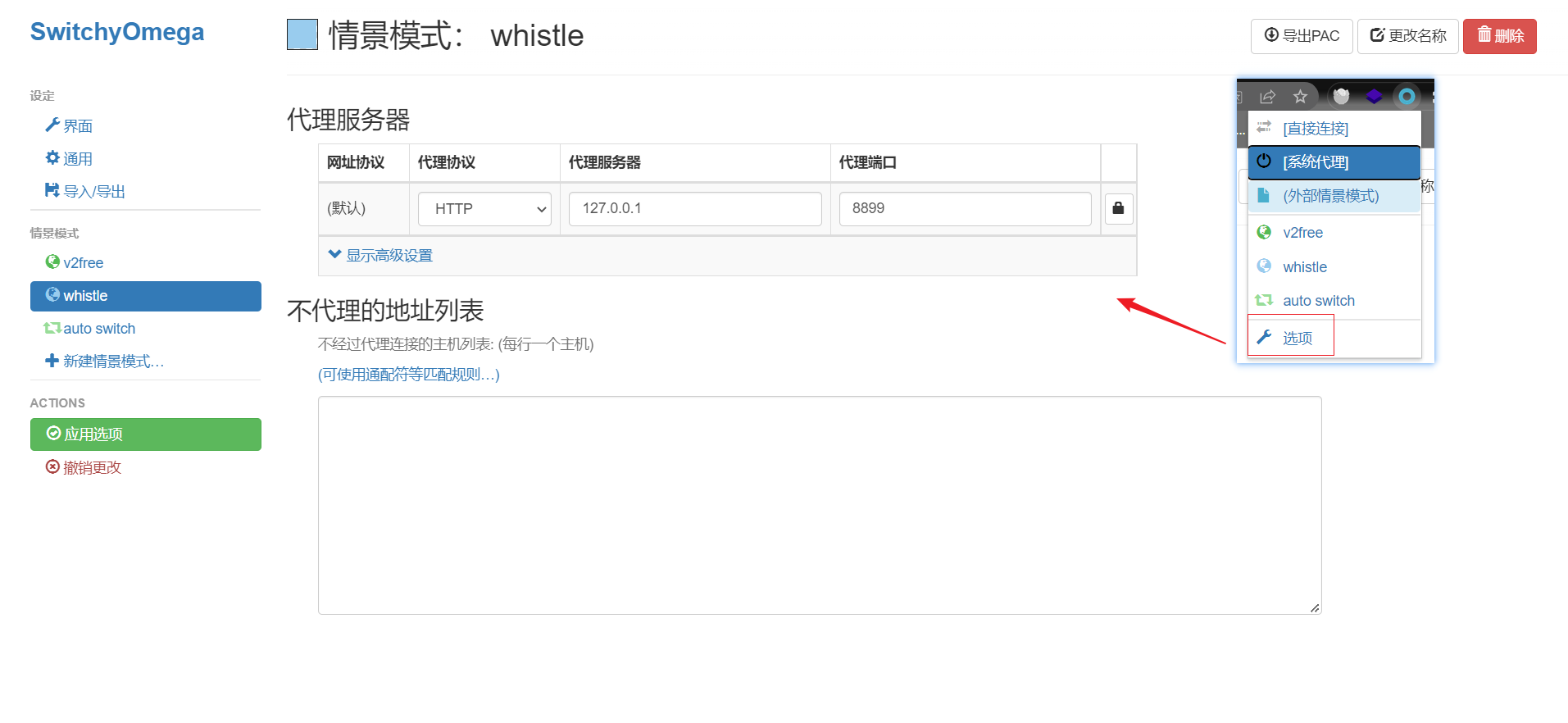
1.安装Chrome代理插件:推荐安装SwitchyOmega
2.安装完成后,添加whistle选项,配置代理服务器,点击应用选项

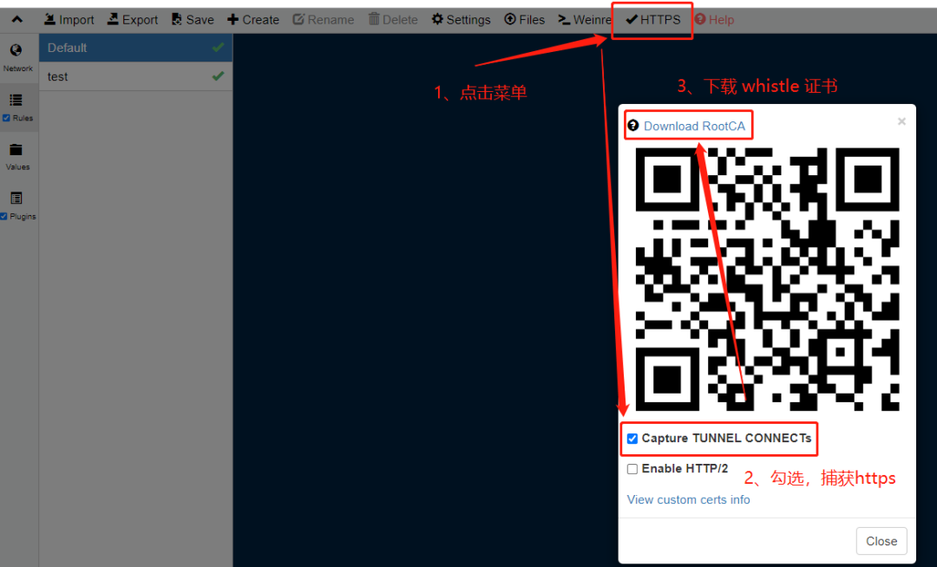
HTTPS配置

规则配置
详细规则api参考官方文档

结果验证
PC端
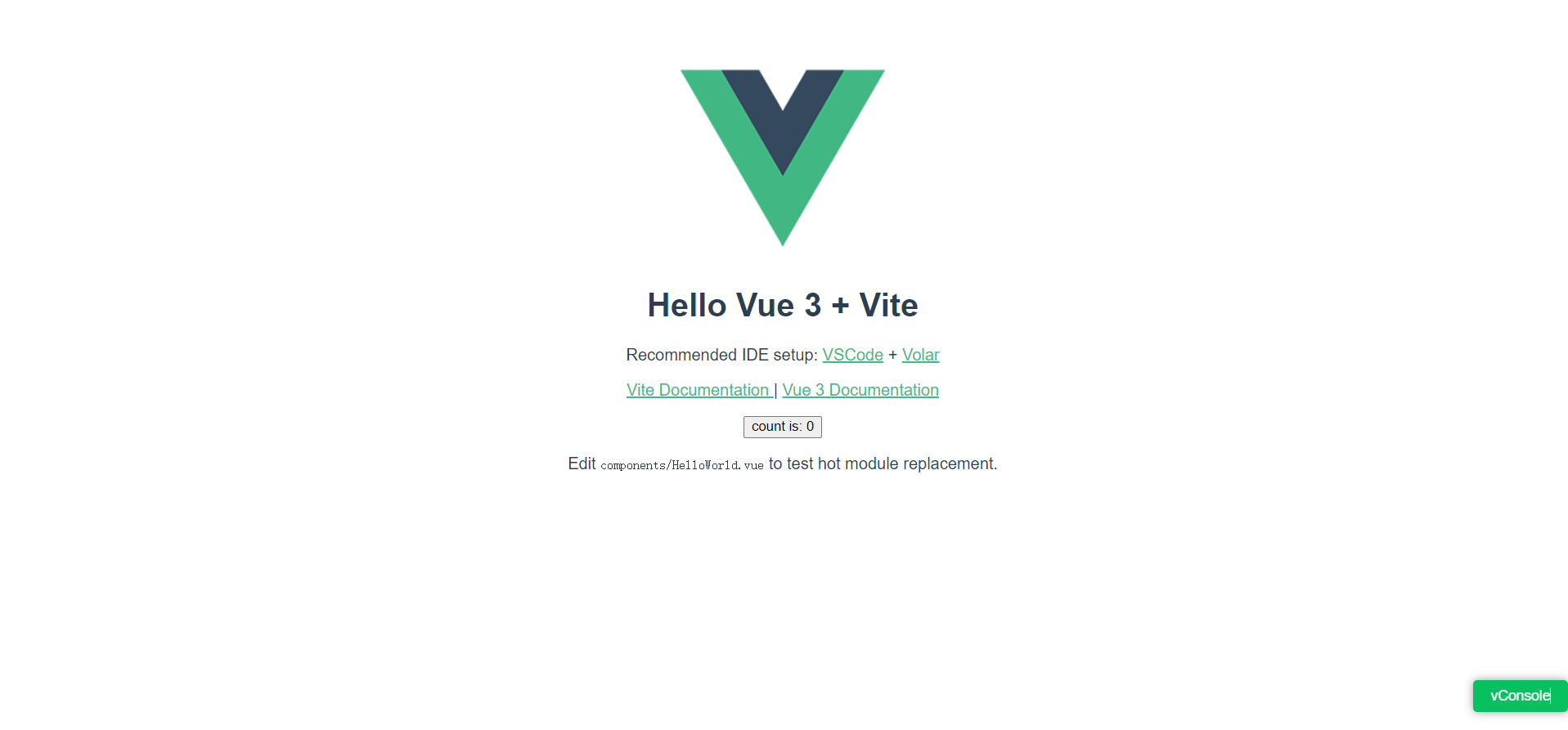
1.例如本地启动了vite项目,访问地址为http://127.0.0.1:3000
2.SwitchyOmega插件选择到配置的weistle代理
3.访问规则中配置的地址http://www.test.com/
 4.vConsole界面(规则中配置)
4.vConsole界面(规则中配置)

移动端
注:手机电脑处于同一局域网下
1.修改网络属性,代理方式选择手动,输入ip、端口
 2.访问http://www.test.com/
2.访问http://www.test.com/
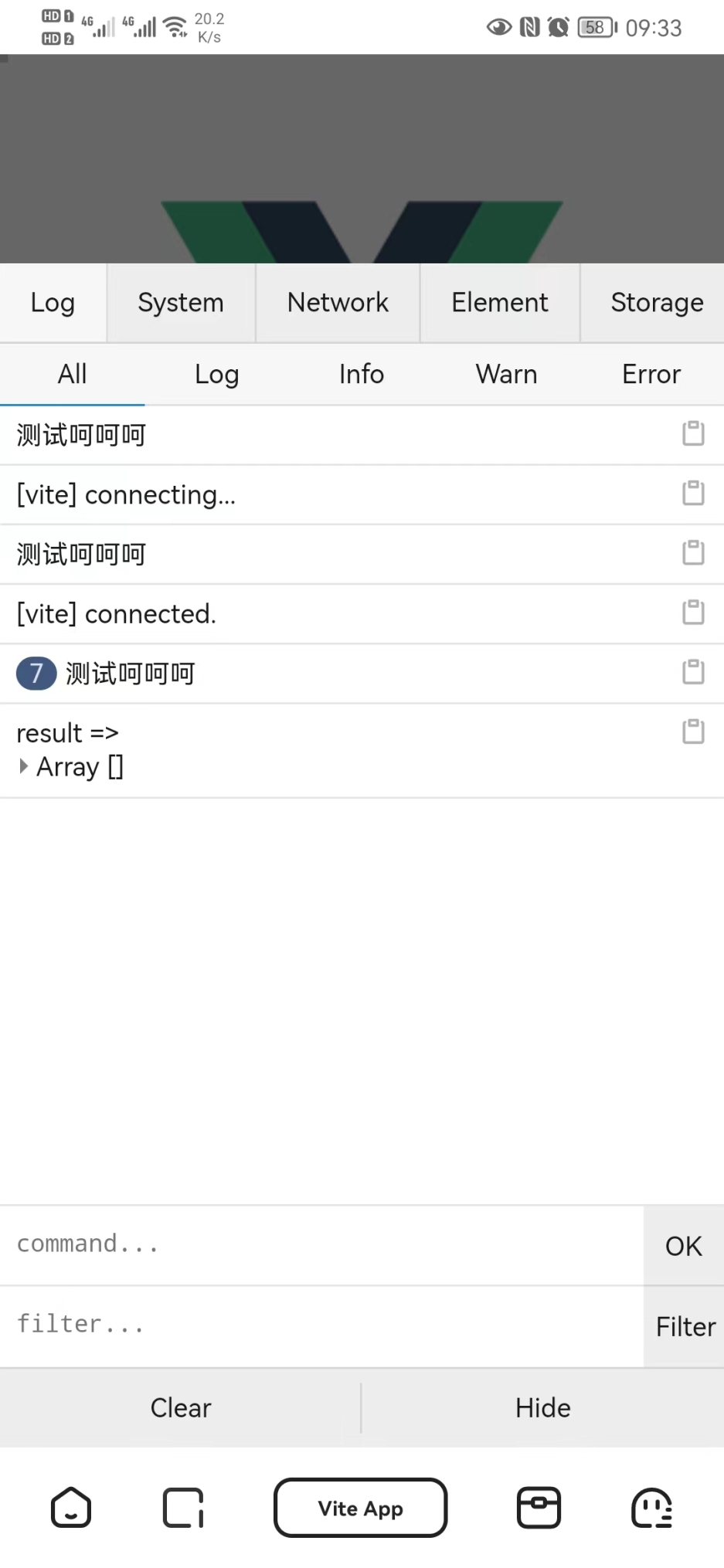
 3.vConsole界面(规则中配置)
3.vConsole界面(规则中配置)

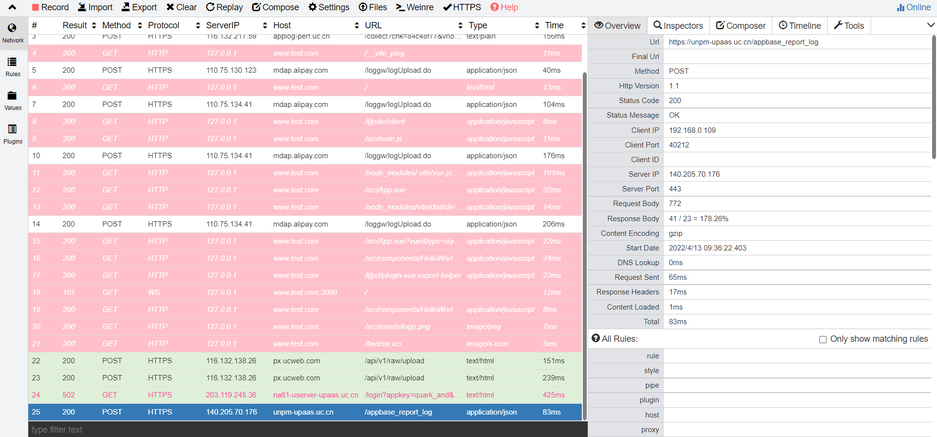
接口信息查看